
カットパスデータの作り方
Illustratorを使用したカットパスデータの作成方法を解説します
最終更新日:2025年07月22日

シール印刷やアクリルグッズなどの製作において、デザインデータに加えてカットパスデータを作成することが必要となります。カットパスは印刷物の形を決定するためのガイドラインであり、イラストレーターを使用して作成することが求められます。この記事では、Illustratorを用いたカットパスの作成方法を四つの手法に分けて紹介します。
目次
カットパスとは
カットパスとは、印刷物を希望の形状に仕上げるための線のデータのことです。特に、シール・ステッカーを台紙から剥がしやすくするための切込(ハーフカット)や、アクリルスタンドやアクリルキーホルダーなどのアクリルグッズにおいて、仕上がり形状を指定するために必要となります。
カットパス作成のポイント
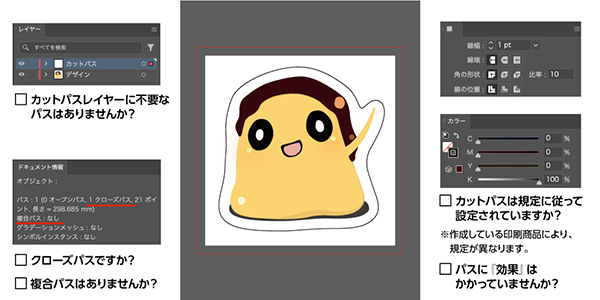
カットパスは、商品により設定が異なる場合がありますが、基本的に1本のクローズパスで作成されています。交差していたり、途中で途切れて繋がっていないパスでは、不備になります。また、複合パスには対応していません。『効果』をかけてパスの形状を変化させている場合は、形状の変化が反映されなかったり、データ不備となる場合があります。効果を使用している場合は、『オブジェクト』メニューから『アピアランスの分割』を行ってください。
入稿前にはドキュメント情報で作成したパスを確認してください。
※線端を『線端なし』、角の形状を『マイター結合』、線の位置を『線を中央に揃える』のままにしておいてください。
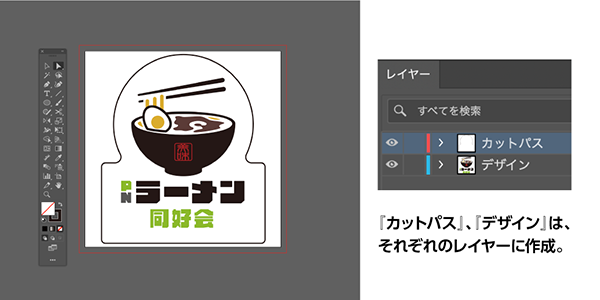
カットパスのレイヤーは、デザインが配置されているレイヤーと分ける必要があります。『カットパスレイヤー』にはカットパスだけがある状態にしてください。レイヤーの名前もルールに従って変更してください。
図形ツールを使用したカットパスの作成
Illustratorには様々な図形ツールが用意されています。これらを活用することでカットパスを効率的に作成できます。四角形や楕円形、多角形などの定型パスを簡単に作れるため、シンプルな形状のカットパス作成には最適です。
さらに、複数の図形を『合体』させることで、一つの統合されたパスを作成することも可能です。これにより、複雑な形状のカットパスもスムーズに作成できます。ただし、フレアツールはカットパスには適していないので使用しません。
図形ツールでオブジェクトを作成する
まずはレイヤー名を『カットパス』などの名称に変更します。商品によりレイヤー名の指定がある場合があります。その場合は規定のルールに従ってレイヤー名を変更してください。
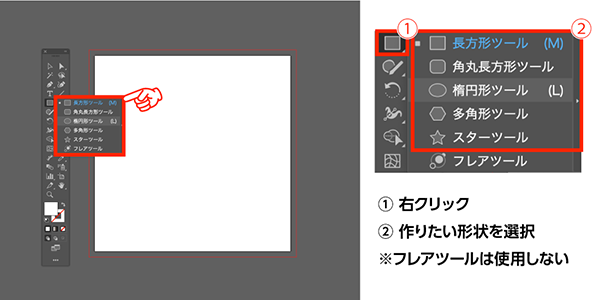
図形ツールから作りたい形状を選択します。ツールバーの長方形ツールを左クリックして、シェイプツールを表示させてください。今回は楕円形ツールを選択しました。
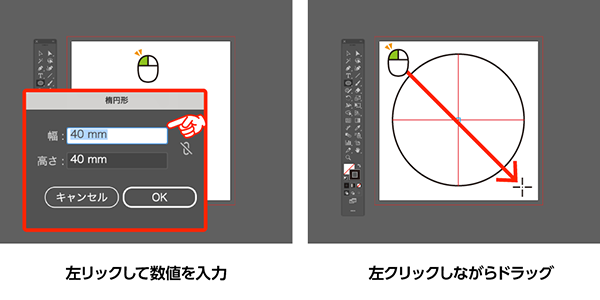
左クリックすると、図形のサイズを入力できます。または左クリックしたままドラッグすることで、ちょうど良い大きさの図形を作成できます。もし正円を描きたい場合は「Shift」キーを押しながらドラッグします。
パスを合体させる方法
複数の図形を合体させて、一つのカットパスにする方法を説明します。まずは複数の図形を作成し、重ねながら形を整えます。
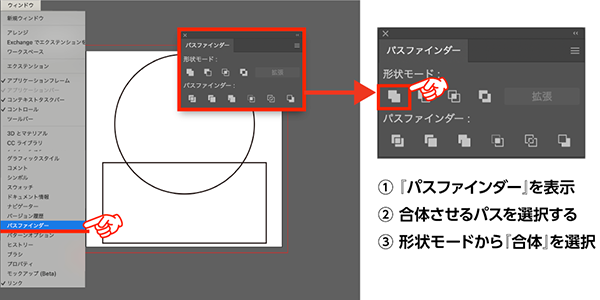
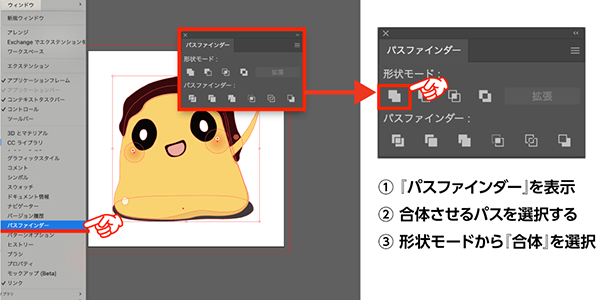
ウィンドウメニューから『パスファインダー』を表示させます。合体させたいオブジェクトを全て選択した状態で、パスファインダーの形状から『合体』を選択します。
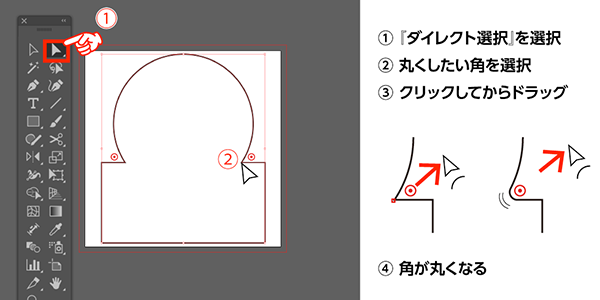
パスを合体させたら、鋭角な部分を丸くしておくと仕上がりが綺麗になります。『ダイレクト選択ツール』を選択し、鋭角の部分をアンカーポイントをクリックします。角に丸いマークが表示されたら、クリックしてそのままドラッグすると、角が丸くなっていきます。
カットパスの内側にデザインを配置する
『デザインレイヤー』を新規作成し、デザインを配置します。ここで注意したい点として、切れてはいけないデザインや文字は、カットパスから規定の距離だけ離して配置することです。
アクリルグッズなどのようにデザインとカットパスは必ず離れていないといけない商品もあります。必ず作成する商品の規定を確認してください。
※デザインを作成してからカットパスを作成しても問題ありません。作業がしやすい順番でデータを作成してください。
イラストのパスを流用してカットパスを作成
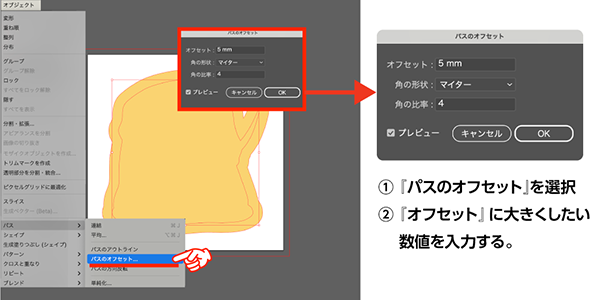
すでに用意されたイラストのパスを流用する方法も効果的です。具体的には、イラストのパスを別レイヤーにコピーし、パスファインダーメニューで合体を選択します。その後、『パスのオフセット』でパスを大きくします。どの程度大きくするかは、制作する印刷物の仕様によって異なりますので、事前に確認しておくことが重要です。
イラストデータを配置する

※カットパス用のレイヤー名を『カットパス』や『ハーフカット』など、作成する印刷商品の規定に従って変更してください。
イラストを合体させてパスを作成する
もし、イラストの一番外側に線だけのパスがある場合は、オブジェクトメニューから『分割・拡張』か『パスのアウトライン』を選択して、線を塗りのデータに変えておいてください。
ウィンドウメニューから『パスファインダー』を表示させます。合体させたいオブジェクトを全て選択した状態で、パスファインダーの形状から『合体』を選択します。
一つに合体したオブジェクトが完成したら、『オブジェクト』メニューから『パスのオフセット』を選択してください。イラストとカットパスが離れていなければいけない距離を入力します。この距離は商品により異なる場合がありますので、事前に確認してください。
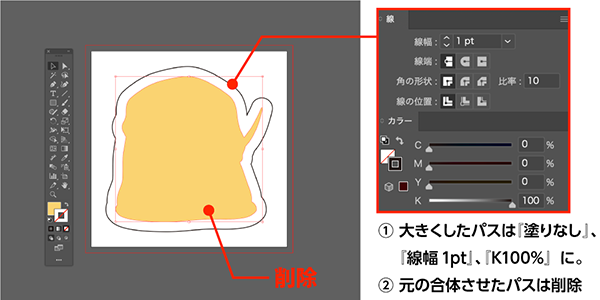
大きなパスができたら、塗りをなしにして、線の太さ、線の色を規定の設定に変更します。合体させた元のパスは削除しておいてください。不要なパスが残っていると、データ不備などに繋がります。
※線幅や線の色の設定は作成する印刷商品の規定に従って設定してください。
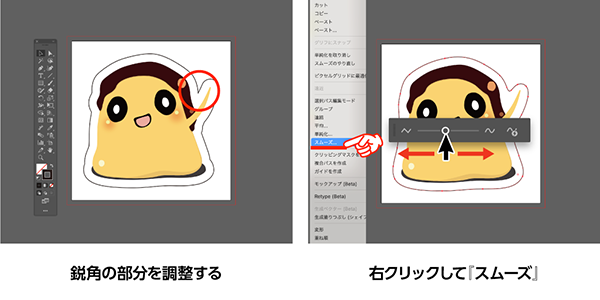
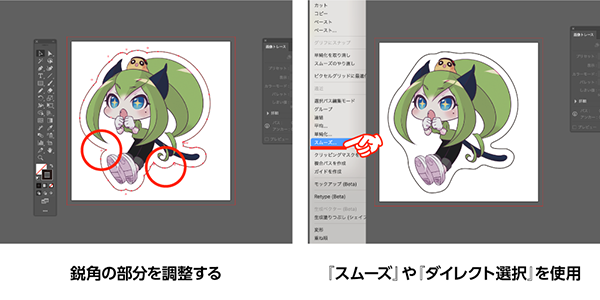
出来上がったパスに鋭角な箇所ができてしまったら、丸くしておいた方が綺麗に仕上がります。パスを選択してから右クリックし、『スムーズ』を選択します。ちょうど良いところに調整してみてください。
画像からパスを作成する方法
配置した画像からパスを作成する方法もあります。この方法は『背景が写っていない画像』や『境目がはっきりしている画像』に適しています。画像次第ではうまくいかない場合がありますのでご注意ください。
また、この方法はウインドウメニューの『画像トレース』を使用します。使用する画像の複雑さ、サイズ、およびPCの性能によって作業時間が長くかかる場合があります。
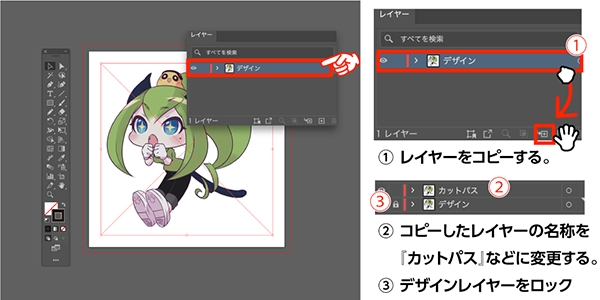
画像を配置する

※カットパス用のレイヤー名を『カットパス』や『ハーフカット』など、作成する印刷商品の規定に従って変更してください。
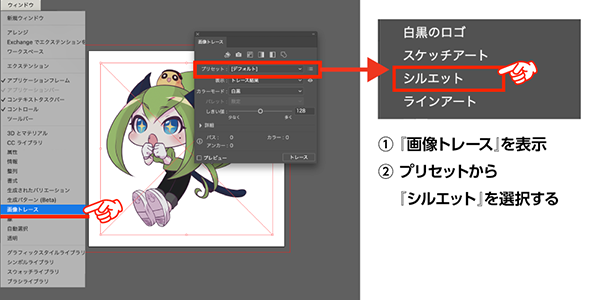
画像をトレースしてパスを作成する
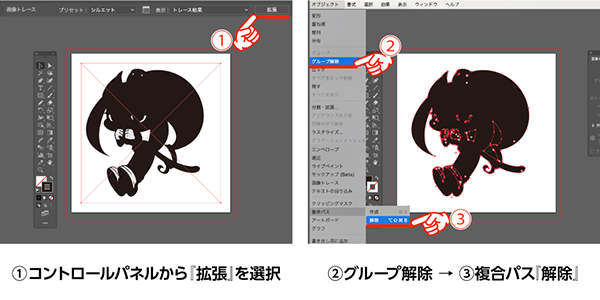
ウインドウメニューから『画像トレース』パネルを呼び出してください。プリセットから『シルエット』を選択します。自動で開始されない場合はトレースボタンをクリックしてください。画像が影のように変換されます。
コントロールパネルから「拡張」を選んで実行をクリックすると、パスが生成されます。パスを確認し、くり抜かれた状態の場合は、オブジェクトメニューから『グループ解除』を選択し、次に『複合パス』→『解除』を選択してください。
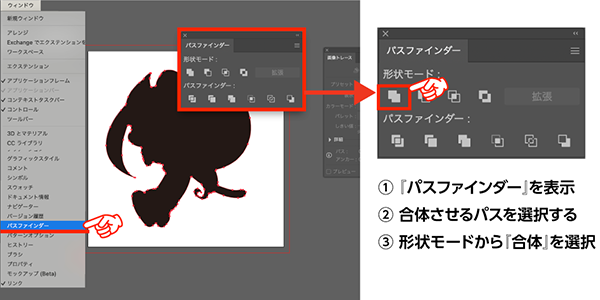
ウィンドウメニューから『パスファインダー』を表示させます。合体させたいオブジェクトを全て選択した状態で、パスファインダーの形状から『合体』を選択します。
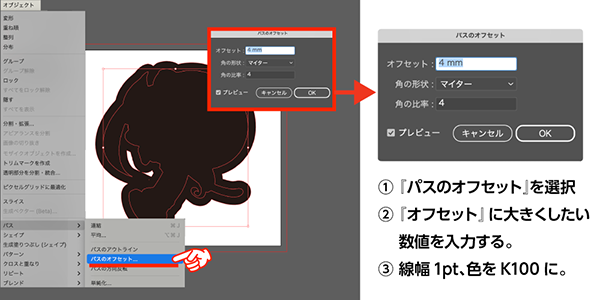
一つに合体したオブジェクトが完成したら、『オブジェクト』メニューから『パスのオフセット』を選択してください。デザインとカットパスを離しておく距離を入力します。この距離は商品により異なる場合がありますので、事前に確認してください。
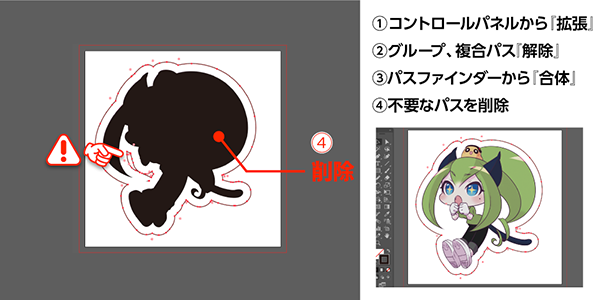
大きなパスができたら、塗りをなしにして、線の太さ、線の色を規定の設定に変更します。合体させた元のパスは削除しておいてください。不要なパスが残っていると、データ不備などに繋がります。
また、今回は中がくり抜かれた複合パスになってしまいました。この複合パスのままでは、カットパスとして使用できません。上記で行った複合パスの解除を再度行い、不要なパスは削除するか、全て合体させて一つのクローズパスにしてください。
最後にパスの角度や線を滑らかな曲線に調整できたら完成です。
ペンツールを使ってカットパスを作成
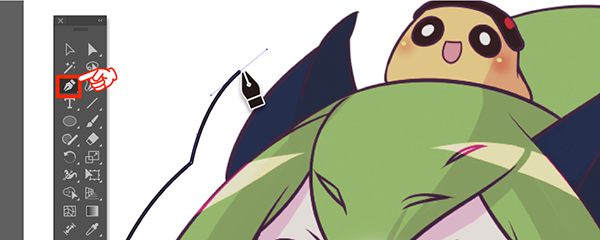
ペンツールを使用すれば、自由自在にカットパスを描くことができます。イラストや画像の周りをペンでなぞることで、オリジナルのカットパスを作成できます。ペンツールで線を描く場合は、始点と終点は必ず繋げてください。途切れているとデータ不備となります。なるべく線が滑らかな曲線となるように描くと、仕上がりが綺麗になります。
グッズ制作に挑戦しよう
以上の方法を組み合わせたり駆使することで、Illustratorを用いて様々な形状のカットパスを作成できます。カットパスの作成は、デザインの仕上がりを左右する重要なステップです。商品ごとの規定に多少の違いはありますが、作り方は大きく変わりません。
プリントネットではシール・ステッカーや各種ノベルティ・グッズを取り揃えています。ぜひ、いろんなグッズ制作に挑戦してみてください。
プリントネットはこちら